AWS CloudFront를 리버스 프록시로 사용해보자
status
publish
thumbnail
date
Nov 25, 2023
slug
cloudfront-as-reverse-proxy
summary
AWS Route53, CloudFront, S3를 이용해서 죽은 URL 살리기
현재 운영중인 프로덕트 게시글들의
URL을 SEO 및 관리차원에서 서브 도메인에서 메인 도메인으로 옮기는 작업을 진행했다.하지만, 이렇게되면 기존에 검색엔진이 읽어간 URL들은 존재하지 않는 URL로 처리될 것이고 사용자는 해당
URL로 접근시 없는 사이트로 인식되는 문제가 존재할 것이다. 😟 인프라 추상화 💭
AWS 사용 가정
- 사용자가 이전 URL(서브 도메인)로 접근
- 사용자의 이전 URL(서브 도메인)에 따라서 원하는 URL 계산
- 사용자는 바뀐 URL(메인 도메인)로
308 Permanent Redirect
‘위와 같은 로직을 인프라에서 어떻게 구현할까?’ 고민을 하는 와중
CloudFront 와 S3를 이용하는 방법을 생각했다.일반적으로 CRA 프로젝트를 배포할 때 S3의 정적 파일 호스팅을 이용한다. 이를 착안해서 이전 URL을 S3 호스팅에 연결하고, 앞단의 CloudFront으로 사용자의 접근을 원하는 곳으로 이동시키는
Redirect 로직를 두면 된다.
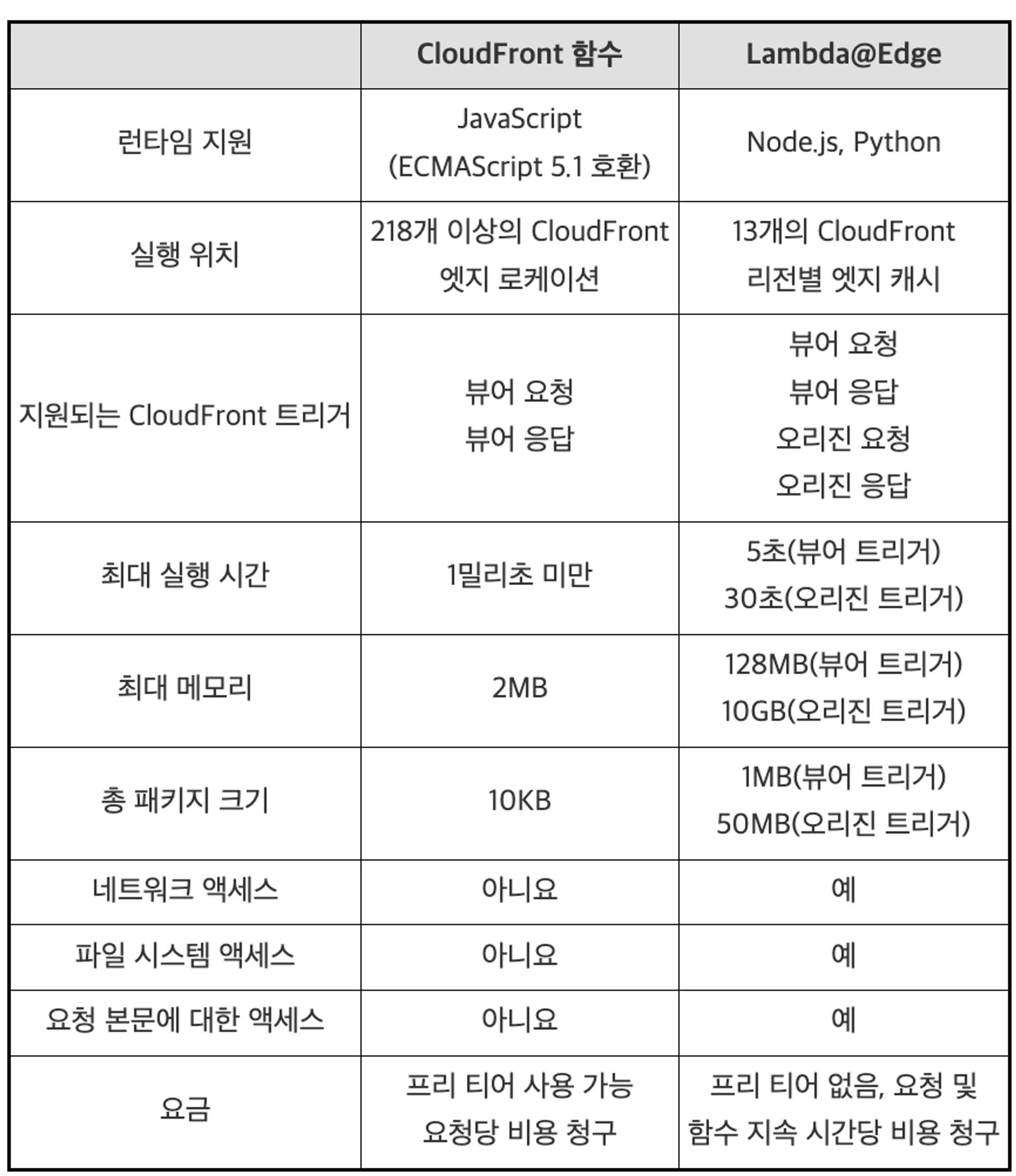
Redirect 로직은 AWS의 Lambda@Edge 혹은 CloudFront Function을 이용하면 되는데, 해당 로직은 매우 간단한 함수이므로 CloudFront Function을 이용할 예정이다. (Lambda@Edge 요금의 1/6이다..😳)기존의 서브 도메인으로 연결된 EC2 내부 코드(nginx 코드)로 해당 Redirect 로직을 구현하는 방법도 생각했지만, 결국 실시간 요금 때문에 효과적인 방법은 아니라고 판단했다.
인프라 구체화
legacy.naver.com → naver.com 로 주소를 옮기는 예시S3
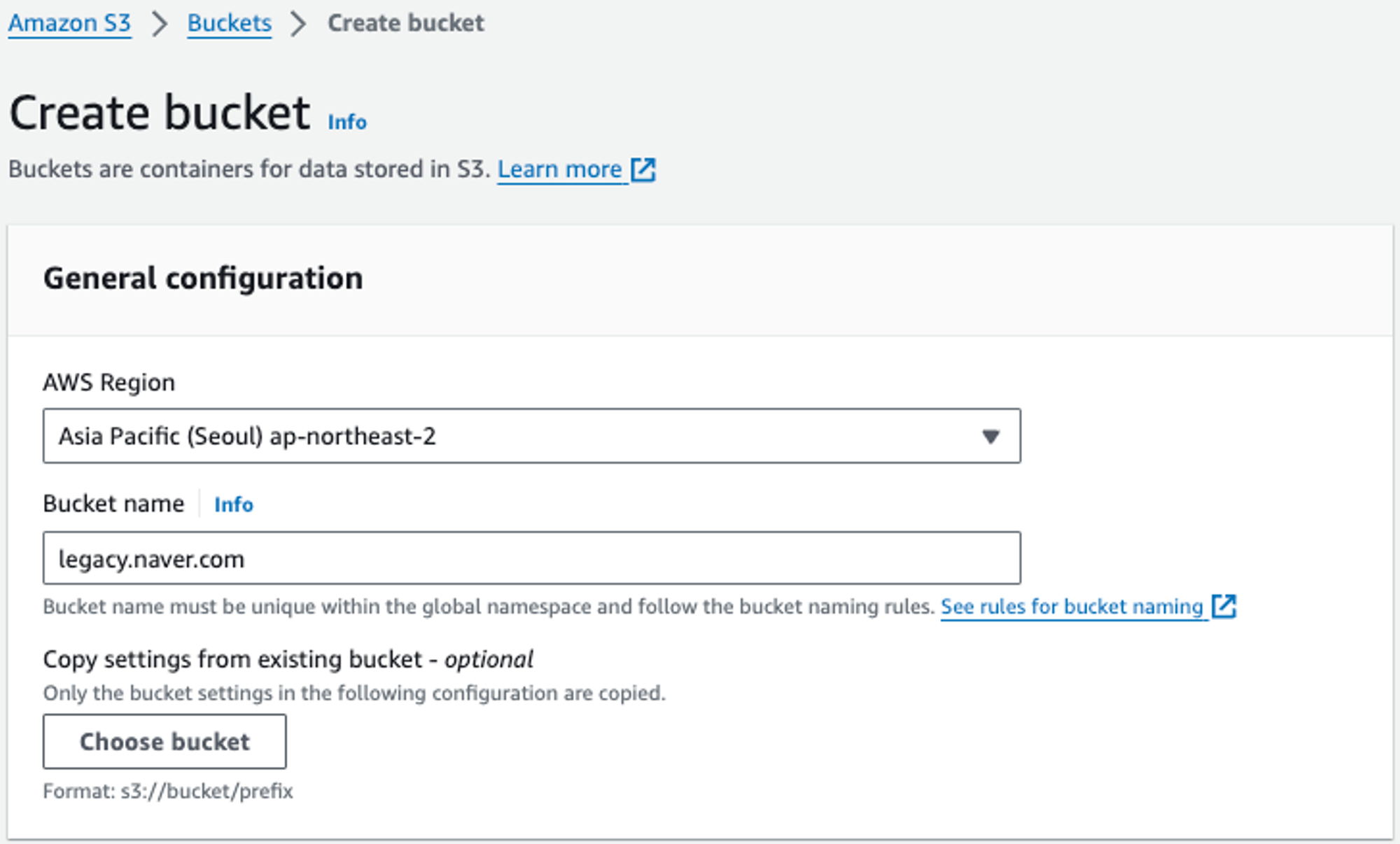
버킷 만들기


- 버킷 이름은
이전 URL의 Host Name로 정해주고 생성한다.
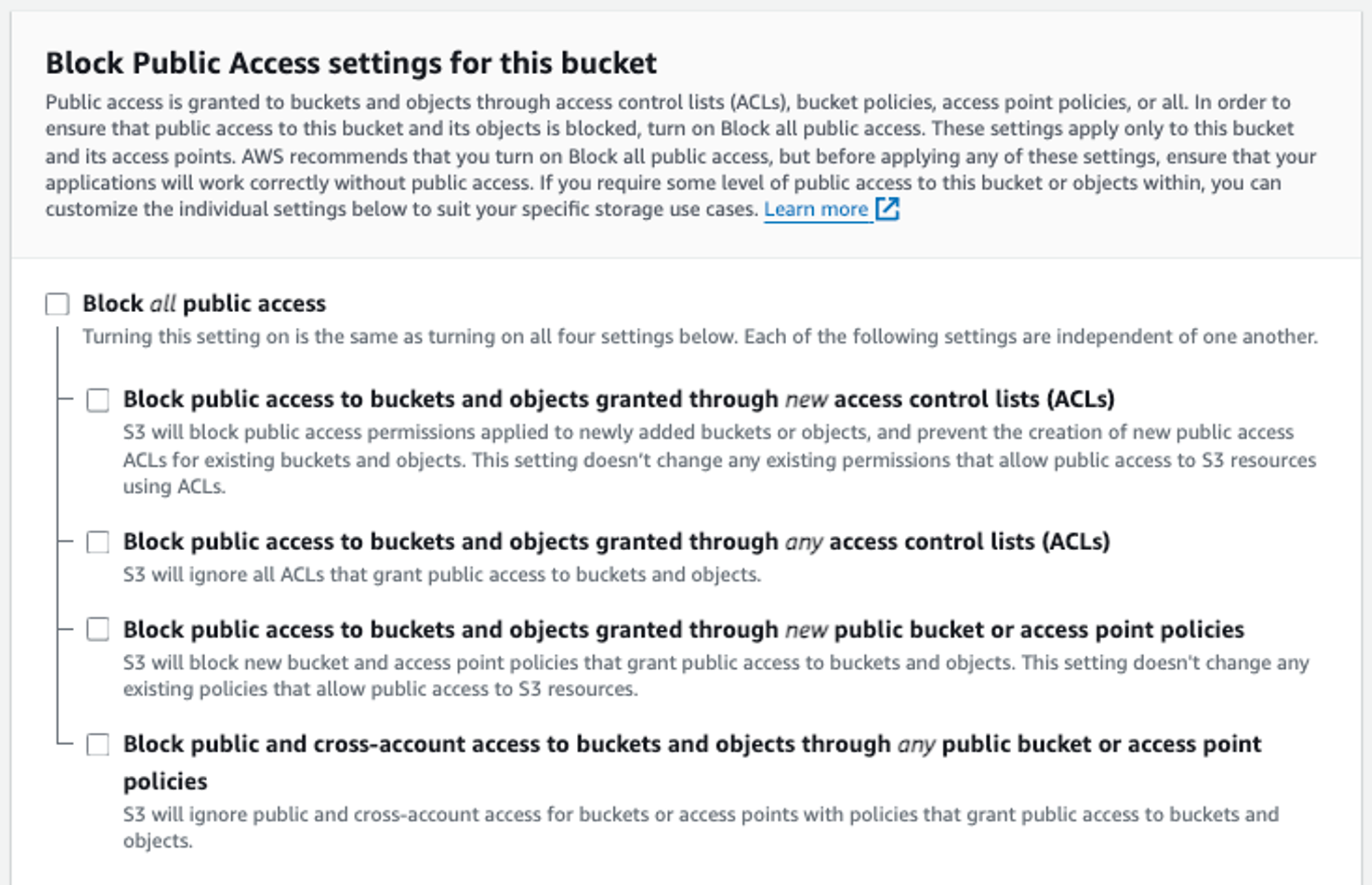
- 외부에서 접근을 위해 퍼블릭 엑세스 차단을 풀어준다.
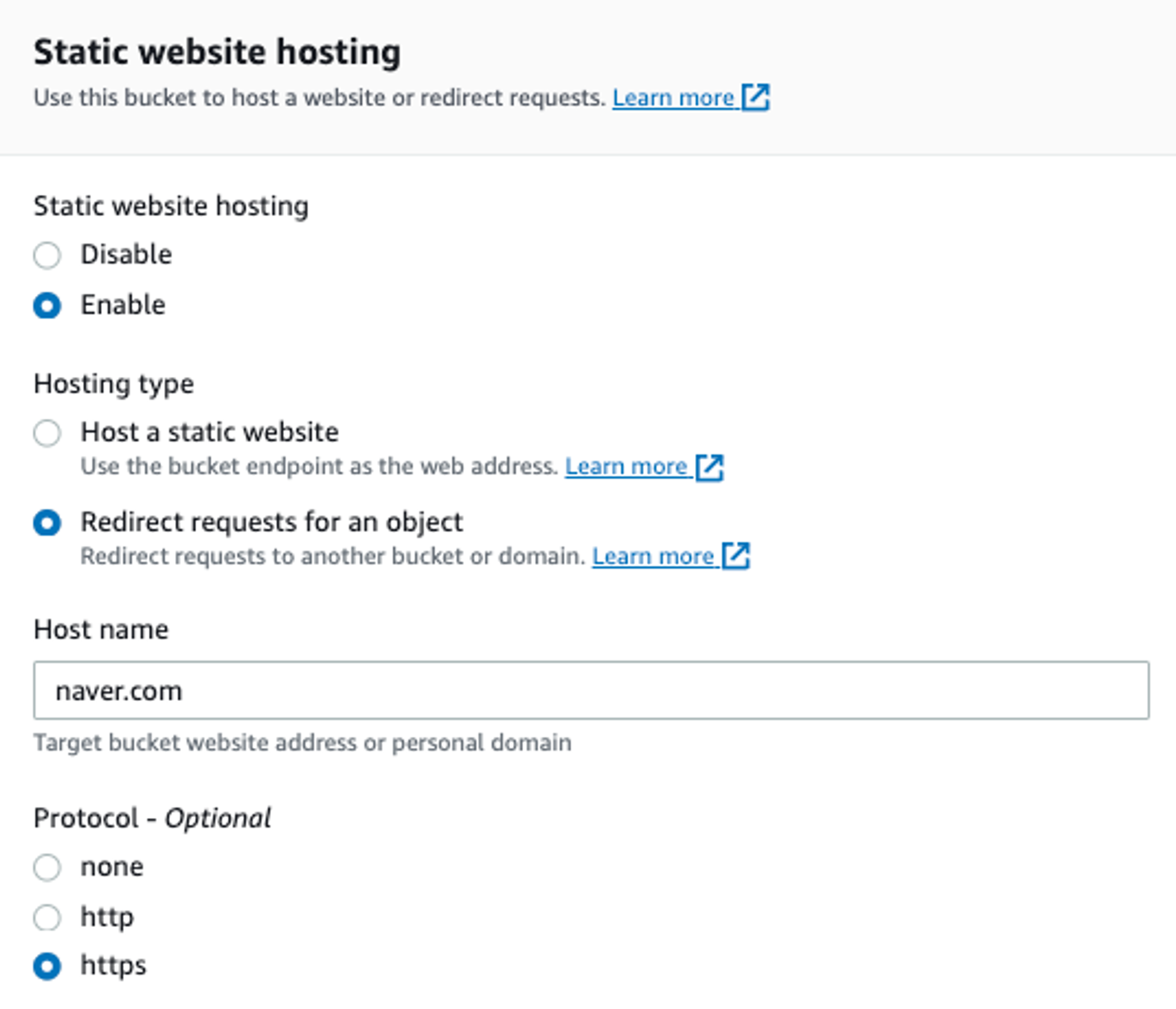
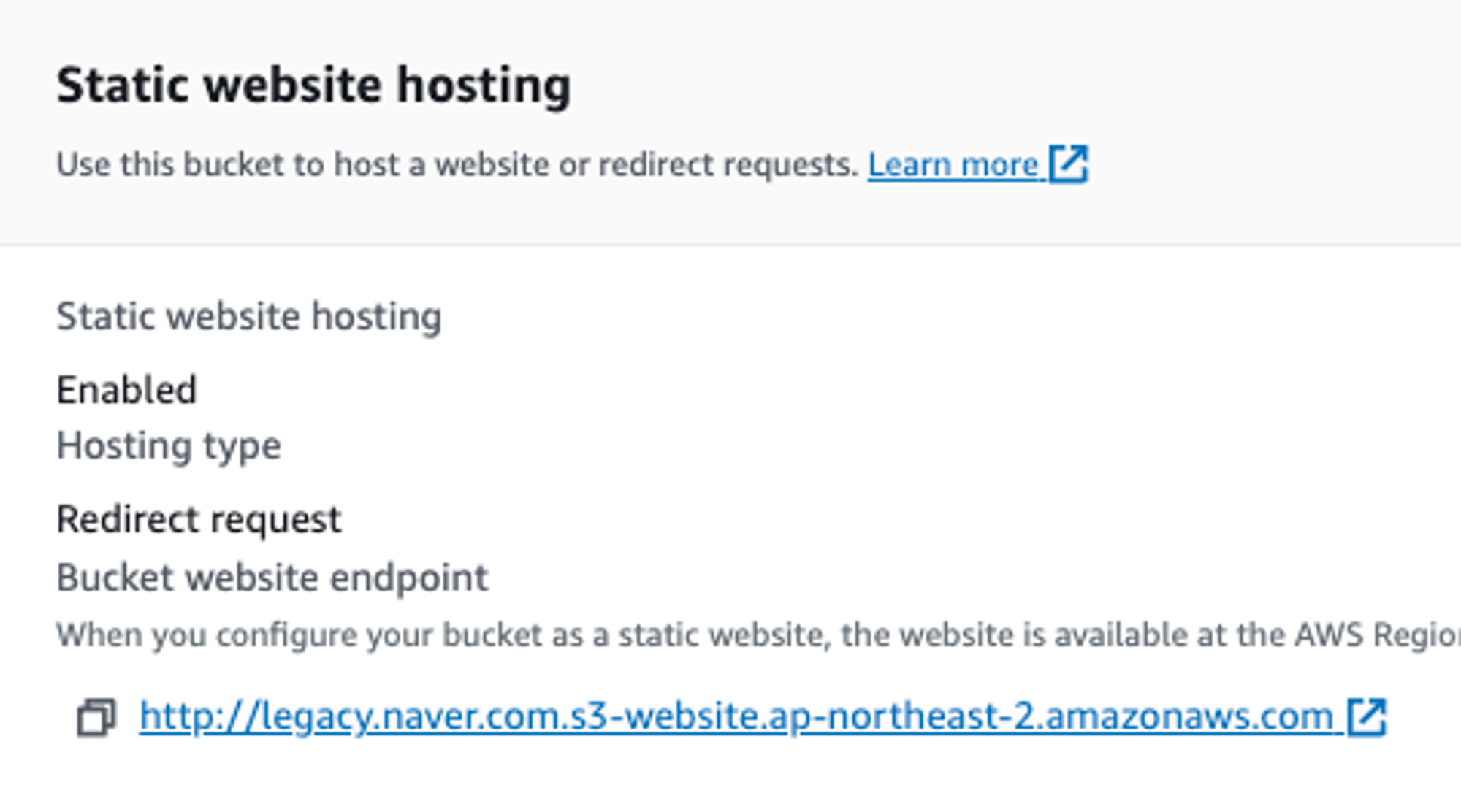
버킷 속성 변경 (정적 웹 사이트 설정)


- 생성된 버킷의 속성(Property) 탭에서 제일 하단에 존재하는
정적 웹 사이트 호스팅편집에서 호스트 이름을현재 URL(Redirect URL)의 Host Name으로 설정한다.
- CloudFront와 S3 연결을 위해
버킷 웹 사이트 Endpoint를 복사한다.
CloudFront



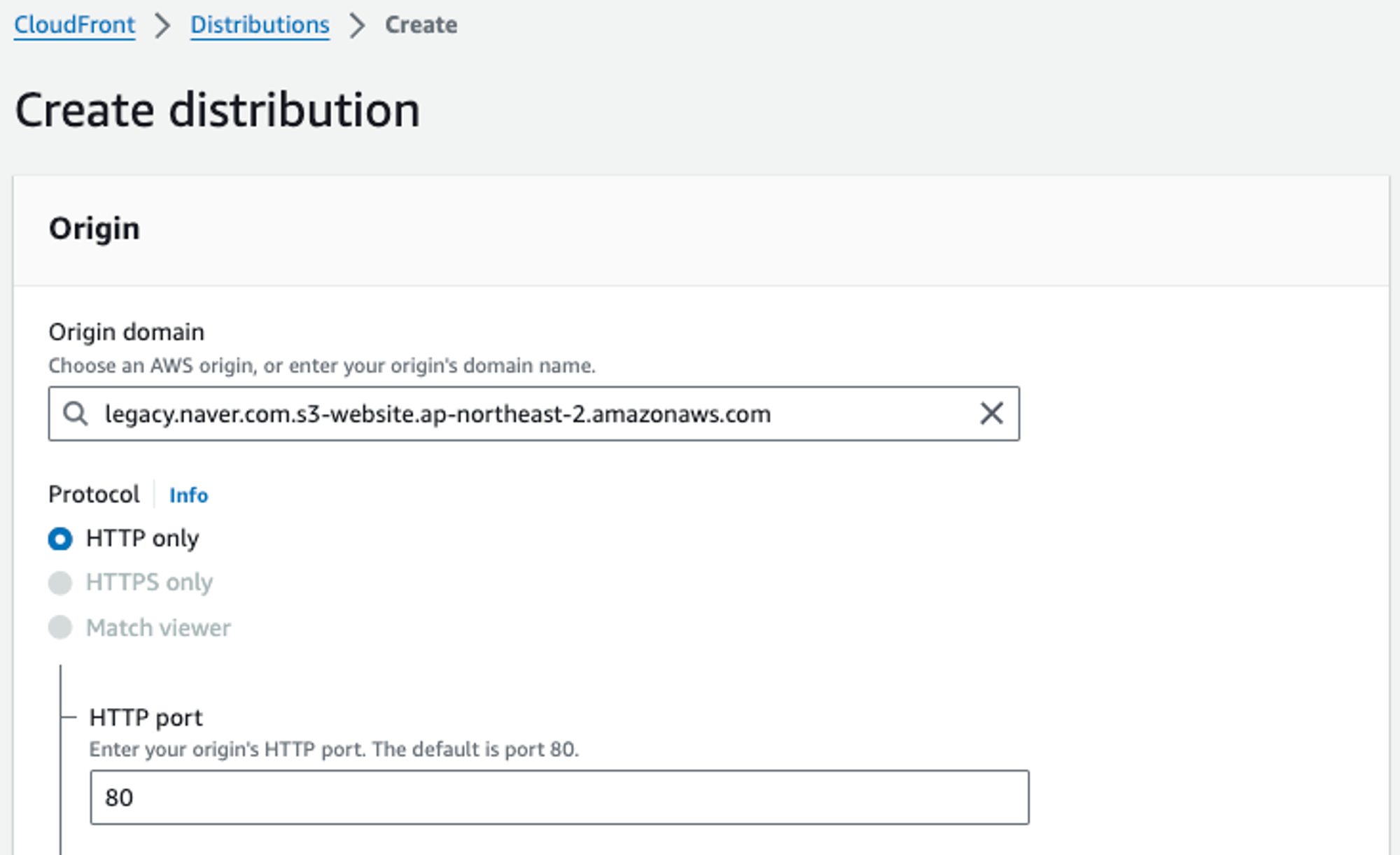
- CloudFront 생성을 하는데,
S3에서 만든버킷 웹 사이트 Endpoint를 원본 도메인에 넣어준다.
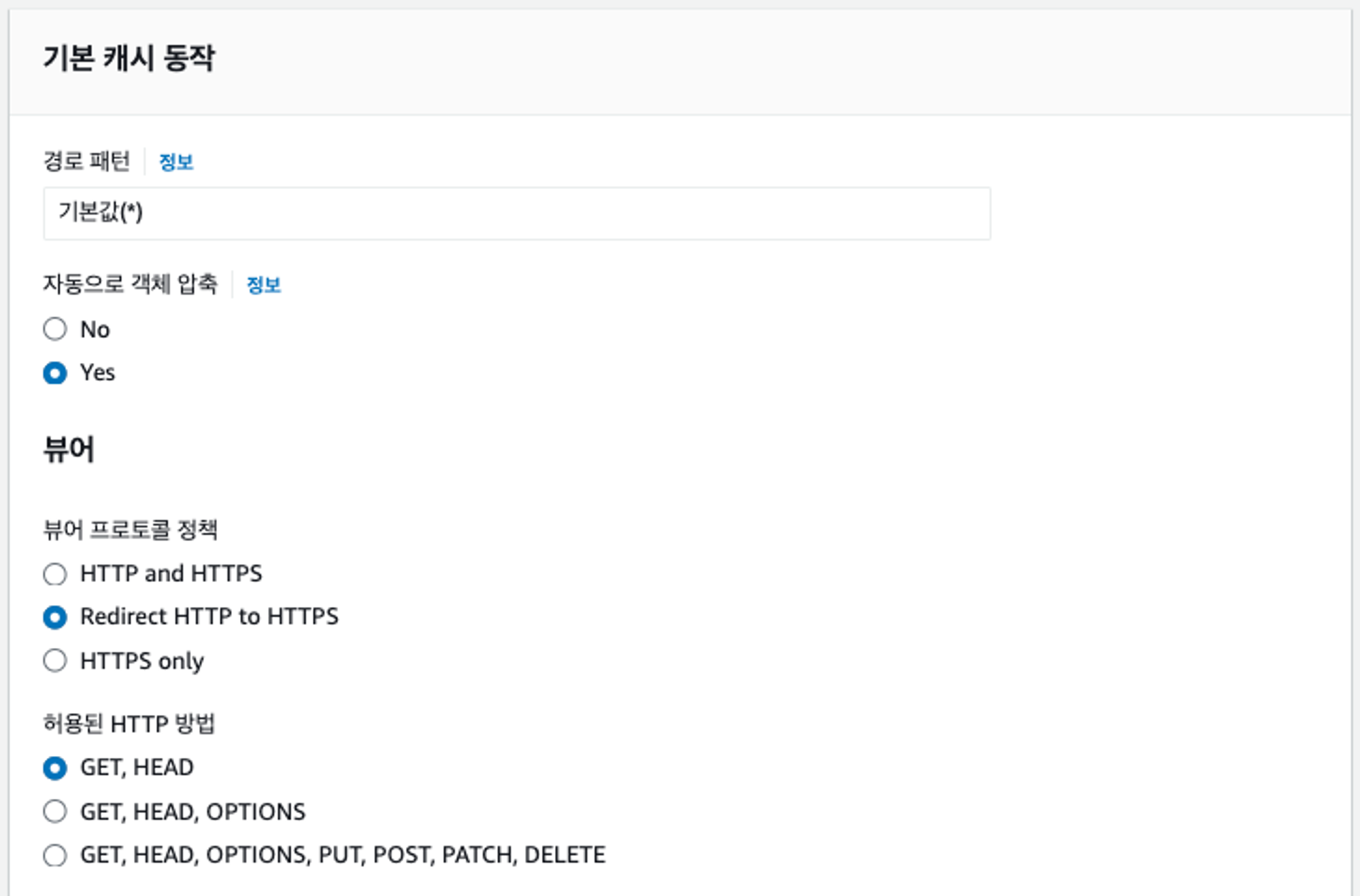
- 프로토콜과 HTTP 방법은 자유!
- 설정에서 도메인
SSL인증서를 등록해준다. - 위 예시에서는
*.naver.com
CloudFront Function
생성된 CloudFront Domain Name(Distribution domain name)으로 접속해보면 아직 이전 URL로 연결된다. 이제 Redirect 로직을 CloudFront Function으로 설정해줘야 한다.
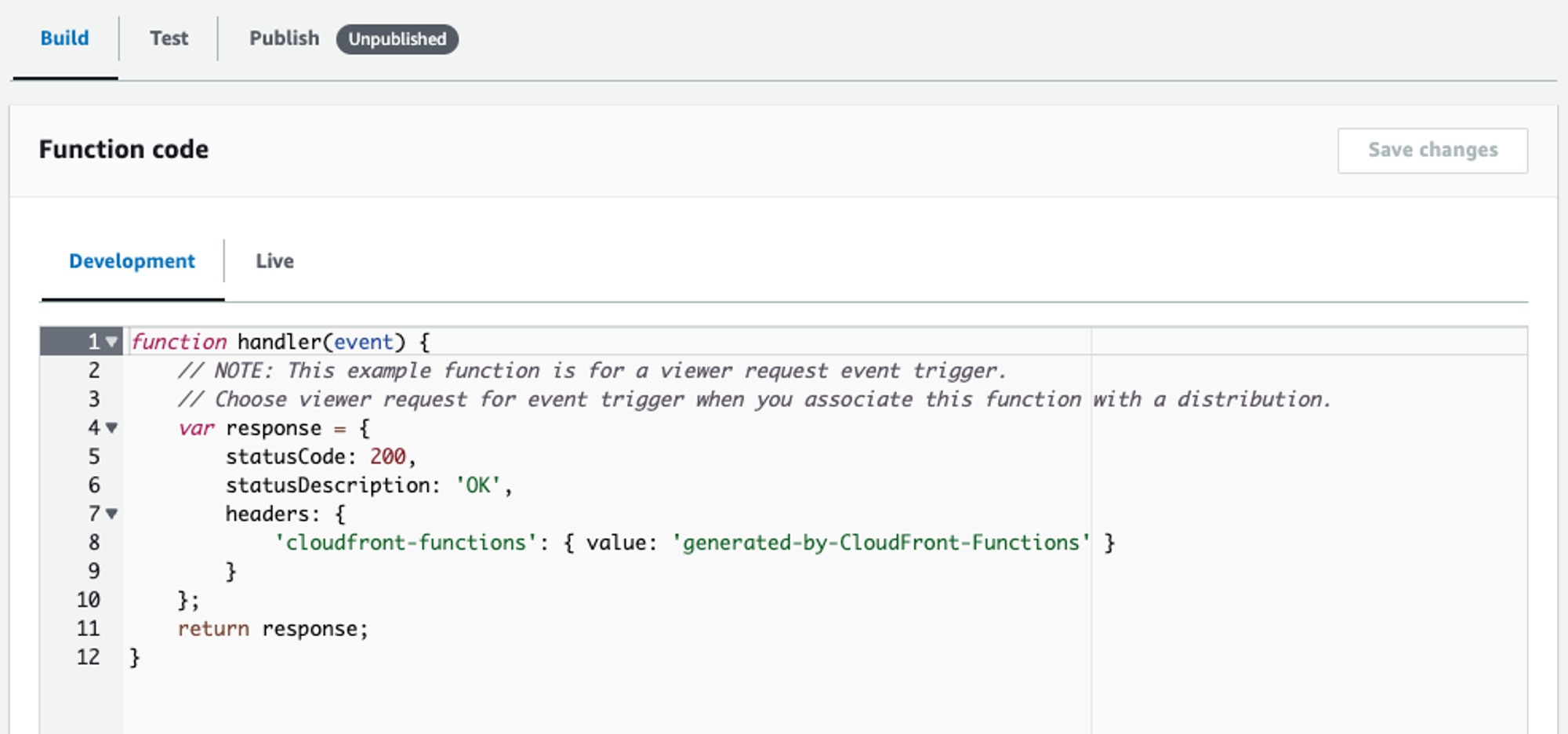
- Redirect 함수 생성

function handler(event) { const request = event.request; const path = request.uri; const redirectHandler = (path) => { let redirectURL = `https://naver.com`; // 새로운 URL ... return redirectURL }; const response = { statusCode: 308, statusDescription: 'Permanent Redirect', headers: { location: { value: redirectHandler(path) } }, }; return response; }
Redirect 로직을 서비스의 방향성에 맞게 JavaScript 함수로 만든 후
Publish한다.- CloudFront에 연결하기

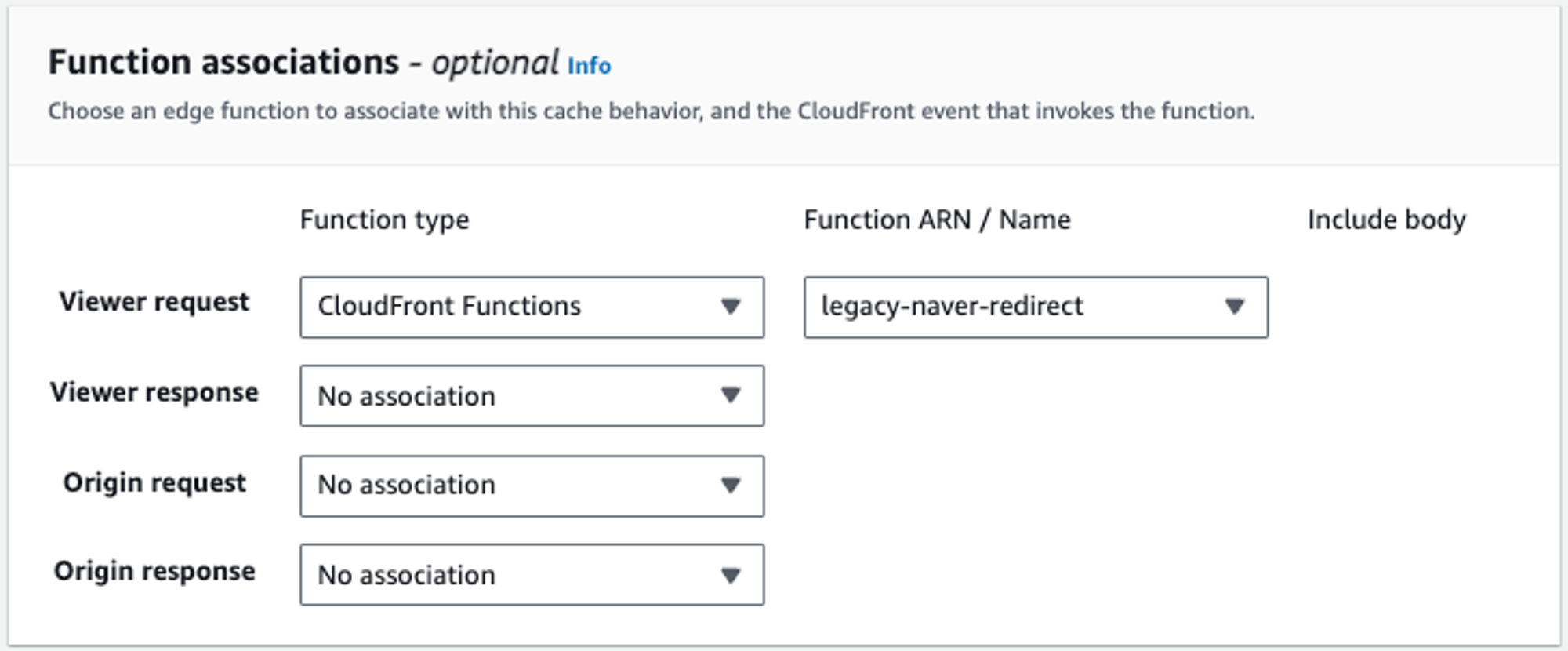
CloudFront > Behaviors 설정에서 Viewer request에 만든 함수를 추가해준다. 이제 사용자(Viewer)가 해당 CloudFront Domain Name으로 접근하면 CloudFront Function이 실행될 것 이다. Route 53
마지막으로 CloudFront에 도메인 이름을 연결해줘야 한다.
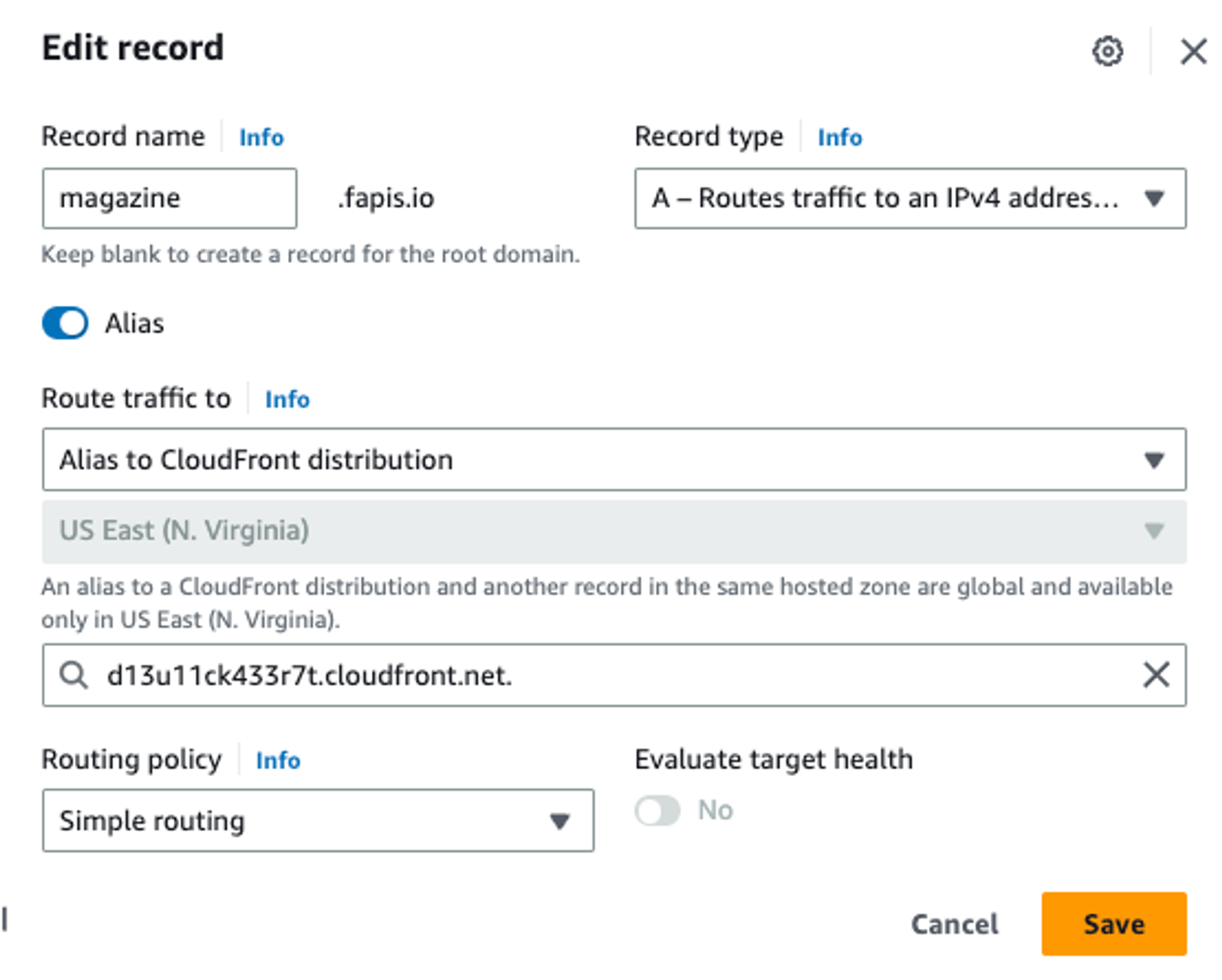
Create Record를 실행한다.- naver SSL 인증서는 실제로 갖고있지 않기 때문에, 예시는
*.fapis.io
Record Name를 이전 URL로 지정한다.
Record Type은A,Route traffic to는 위에서 지정한 CloudFront Domain Name(Distribution domain name)로 연결한다.

Redirect 확인
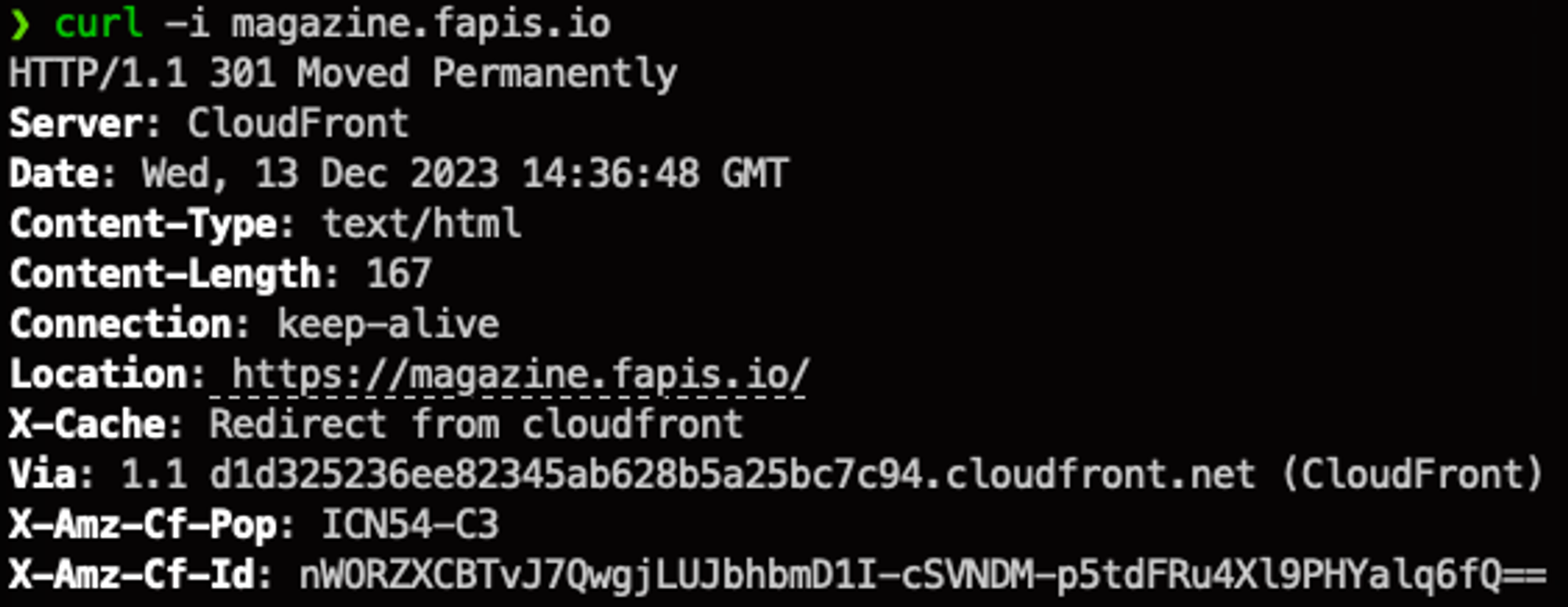
curl -i 이전주소

해당 명령어를 통해서 Redirect를 확인해보자.
Via 헤더에 CloudFront를 통해 301 Redirect 된 모습이 확인된다면 성공이다. 🎉